Static files are useful when you want to serve static content like images, binary files or any file that's not suitable for editor (for example when the data is very large).
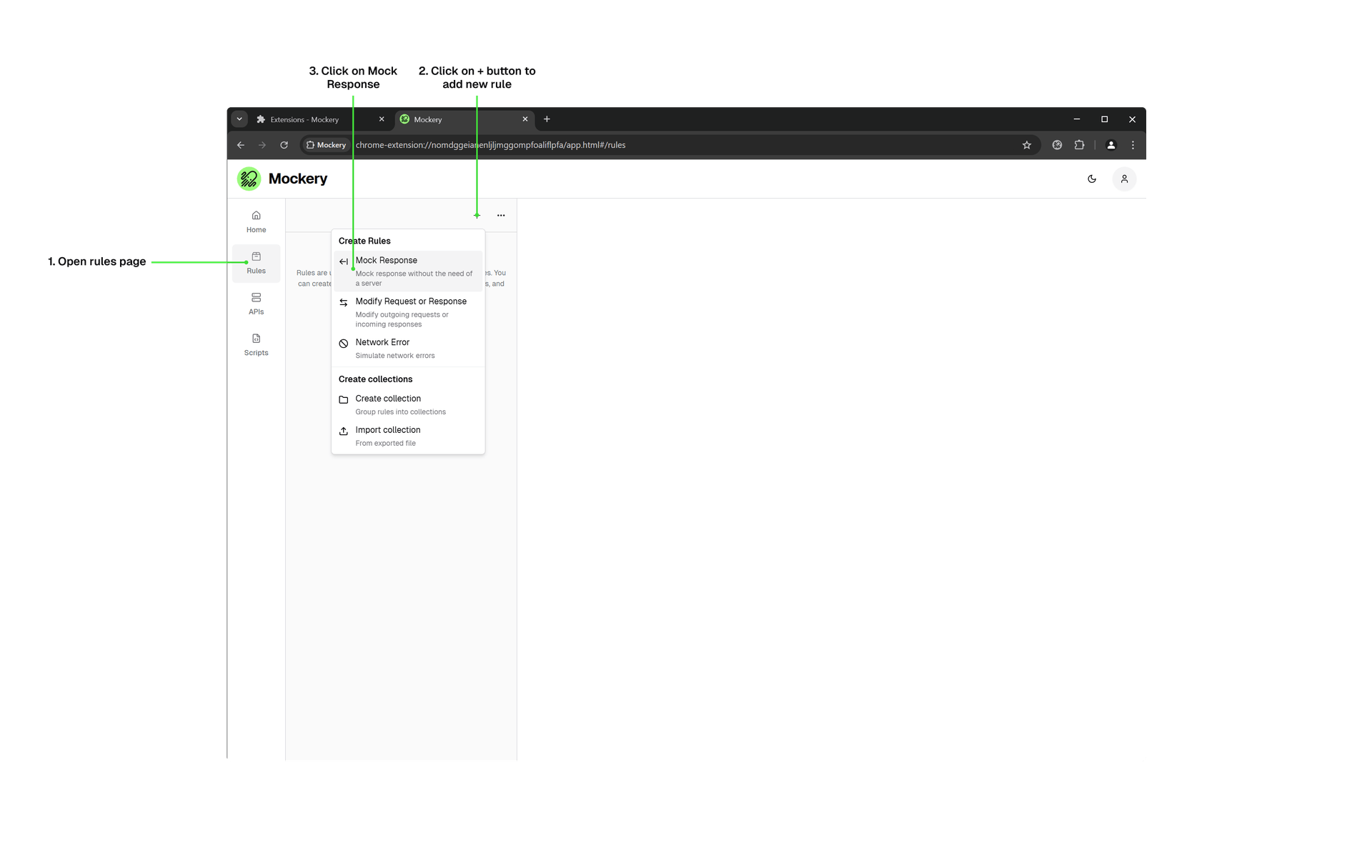
Start by creating a new Mock Response rule. Mock Response rules intercept requests before they are sent and serve a predefined response.

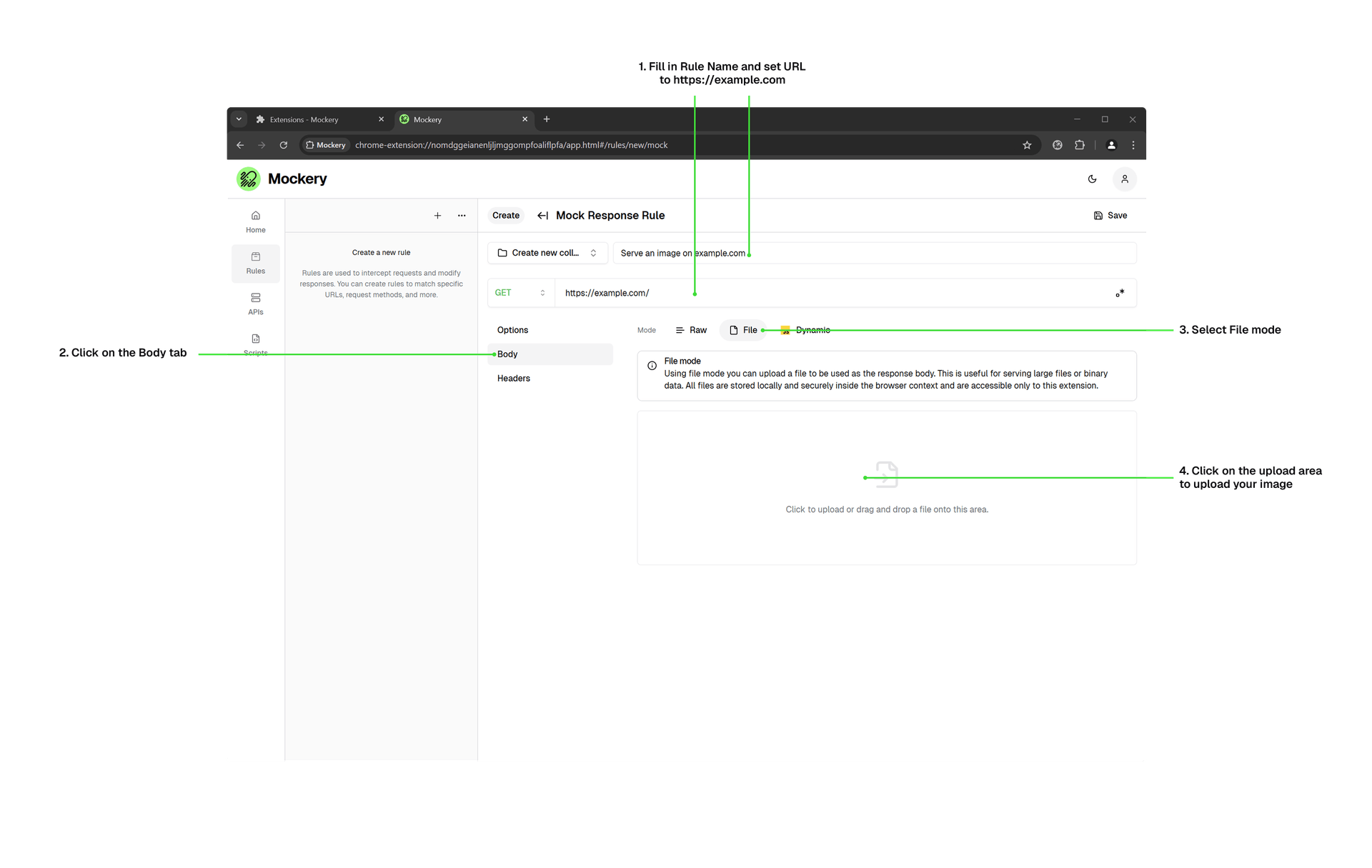
After navigating to the rule editor fill in the required fields: Name and URL. Go to Body tab and select File mode. Then upload your image using the file upload area.

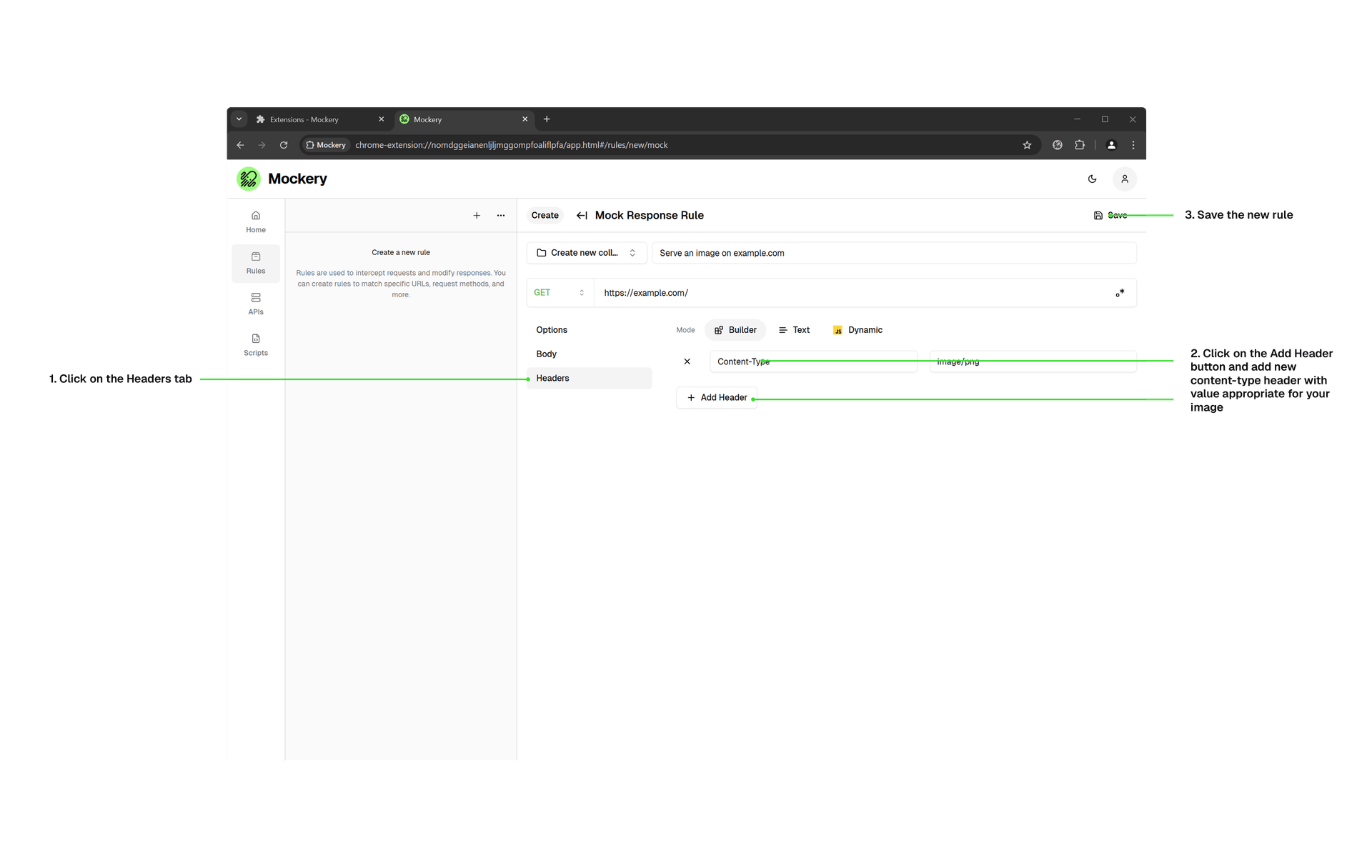
After uploading a file go to Headers tab and add a Content-Type header with the value appropriate for the file you uploaded. For example, for an image, you can use image/png if you uploaded a PNG image or image/jpeg if you uploaded a JPEG image. Then save the rule.

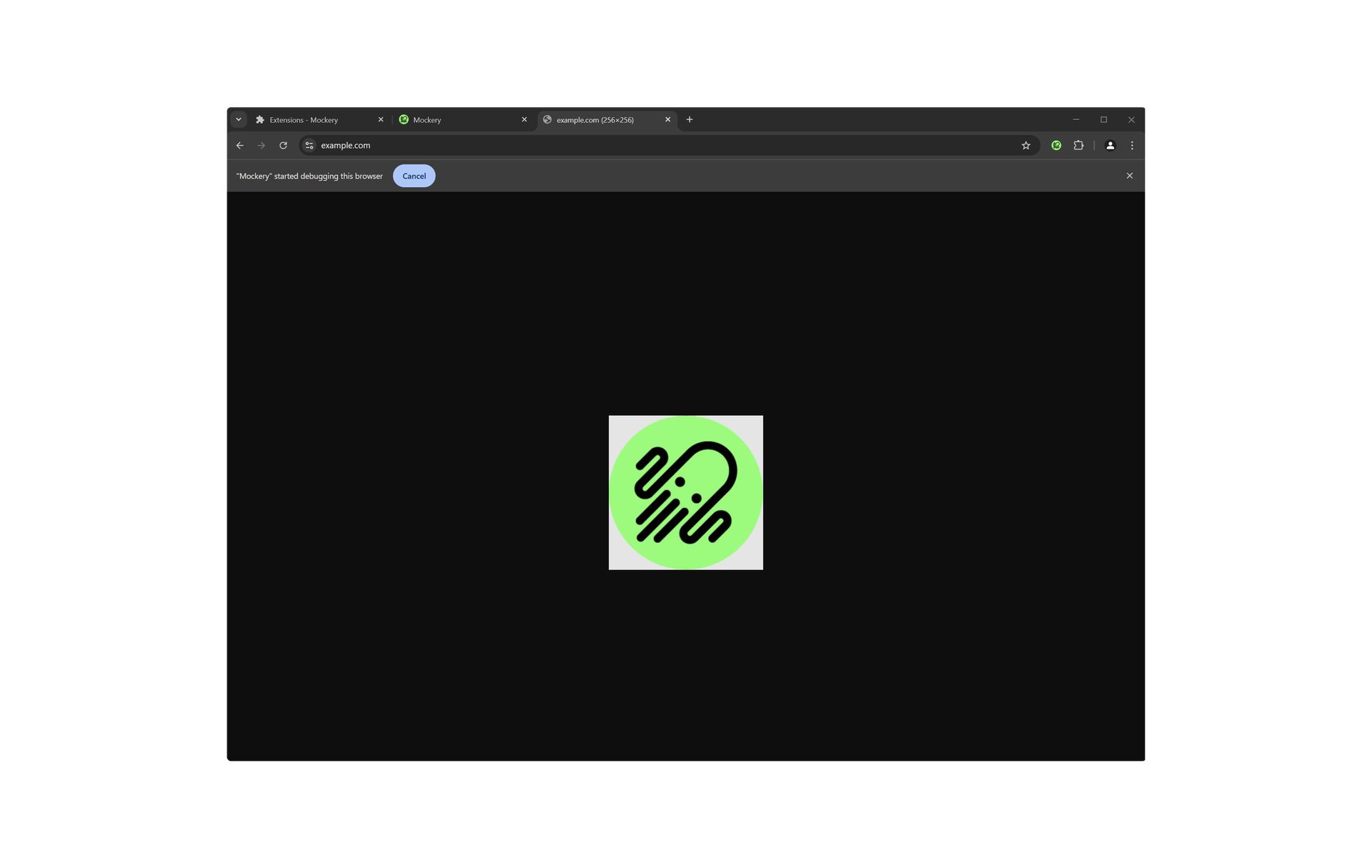
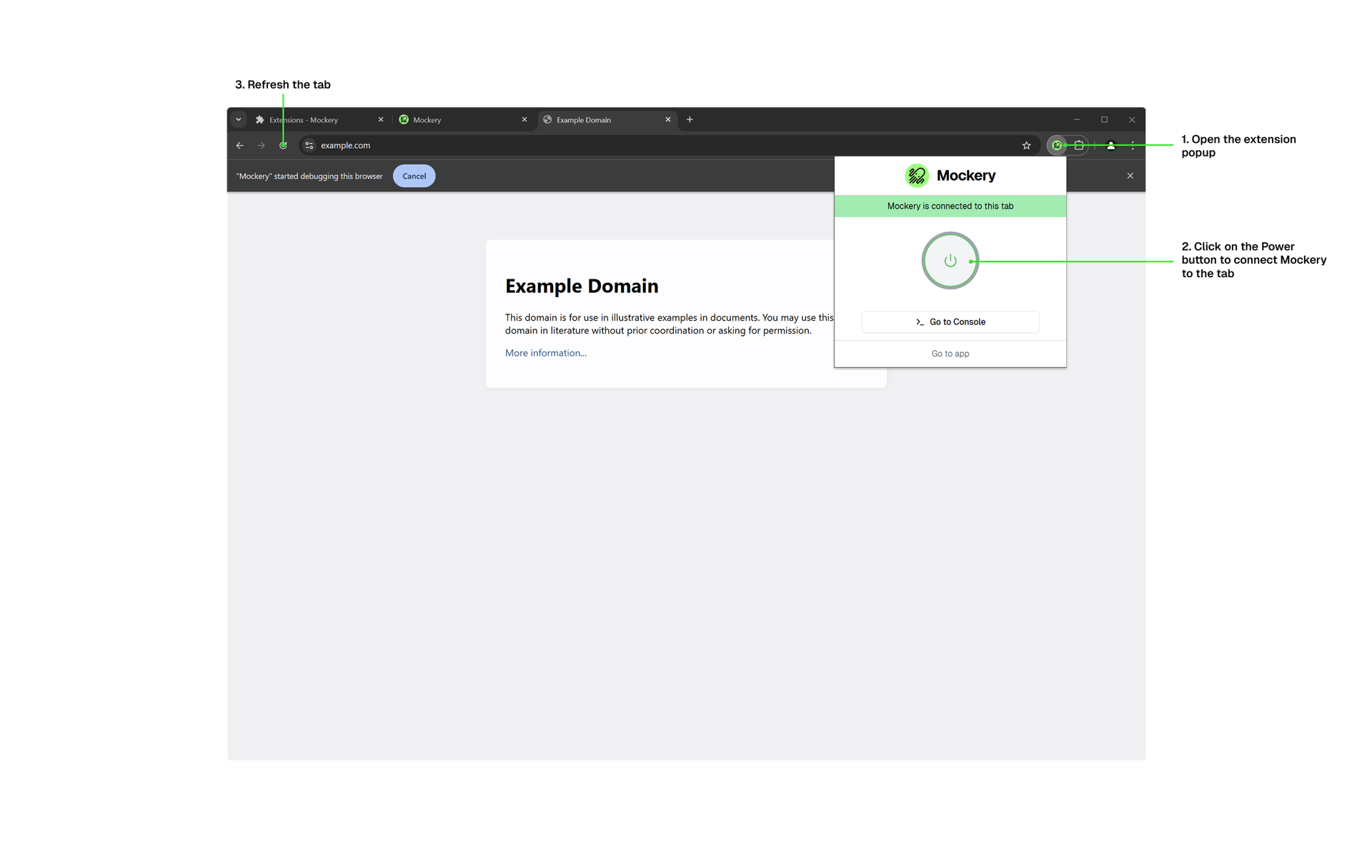
After you saved the rule, navigate back to the https://example.com and open the extension popup and click on the Power button to connect the tab to Mockery.

After the tab is connected, refresh the page. You should see the uploaded image as the response body.