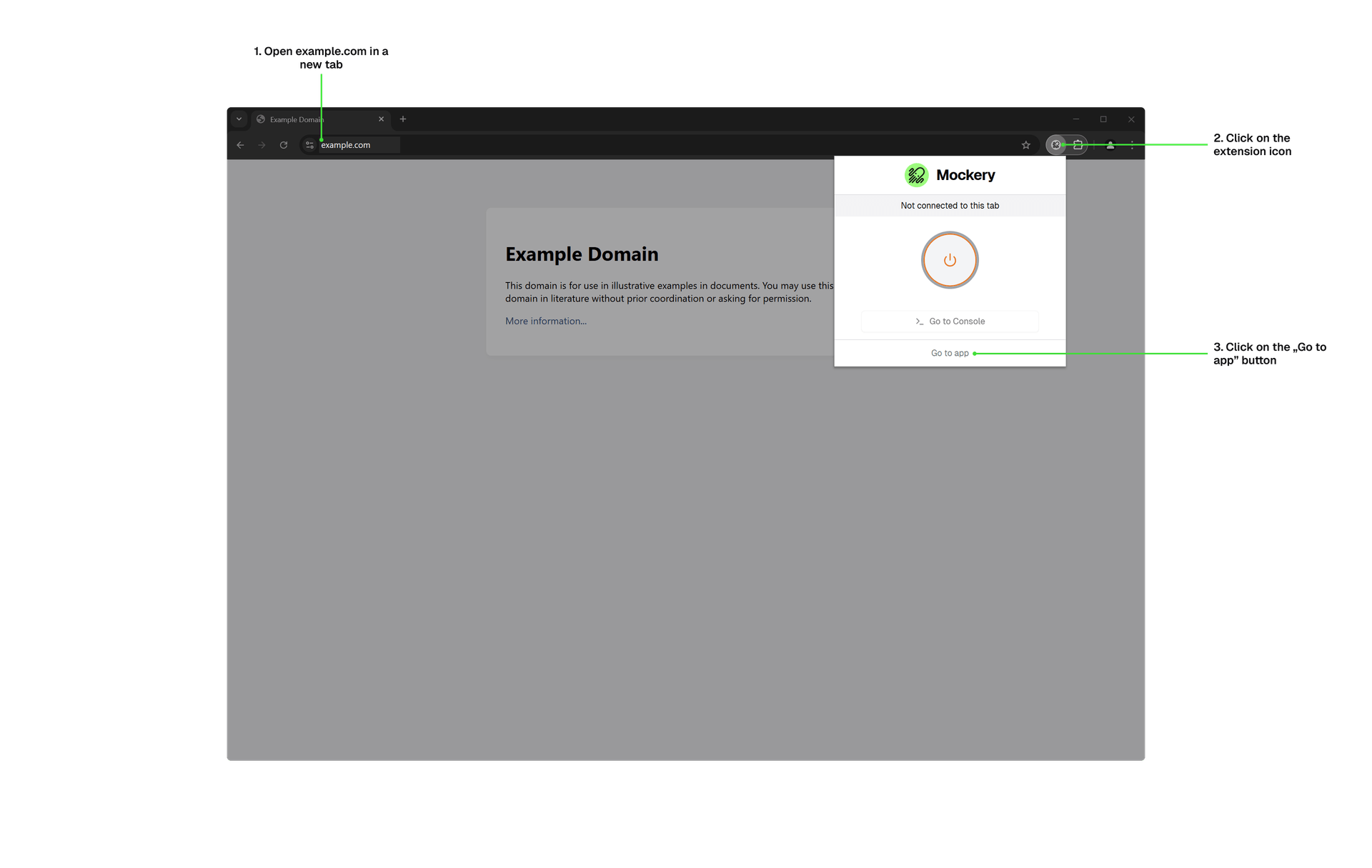
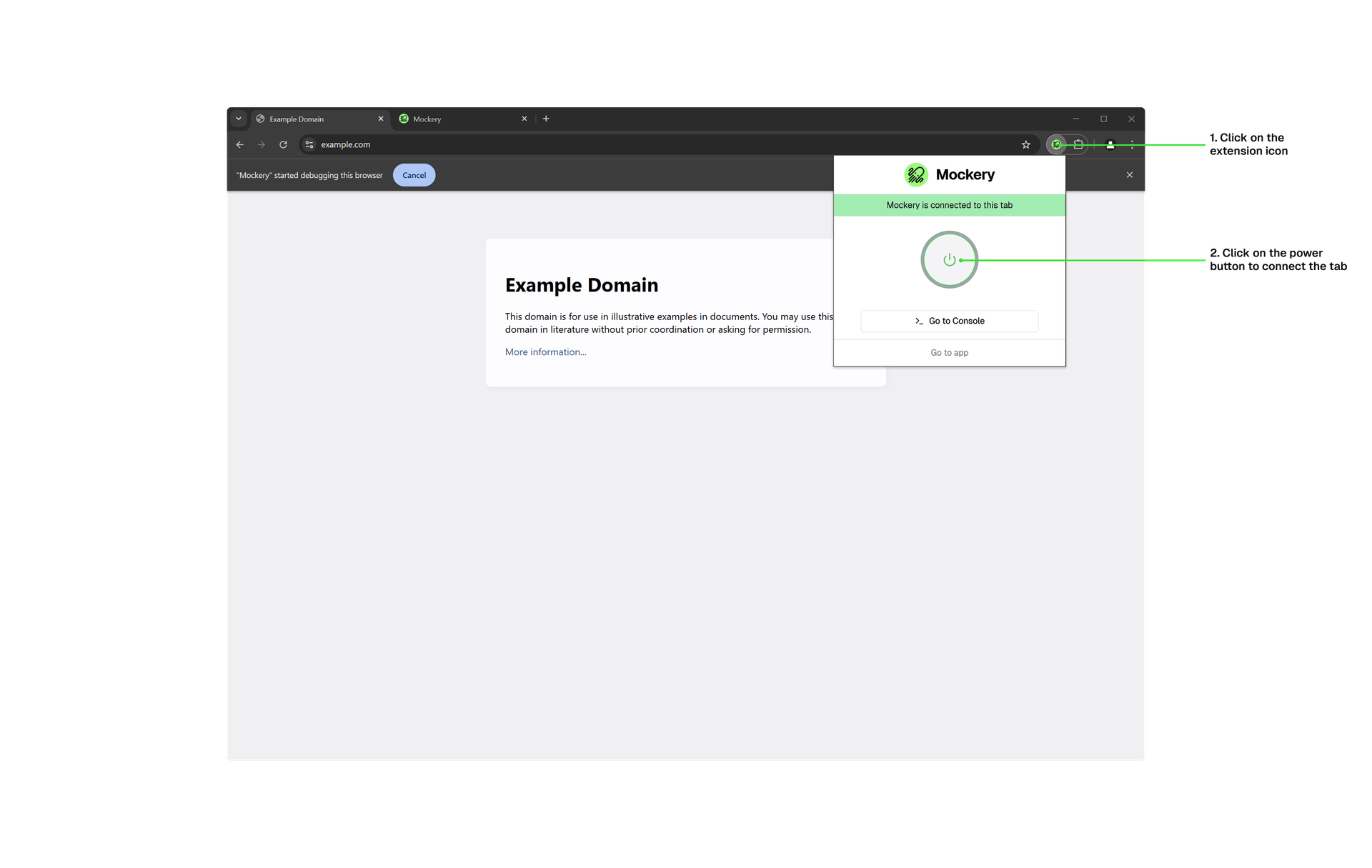
Open a new tab in your browser and navigate to https://example.com. Then, open the extension popup and click on the Go to app button.

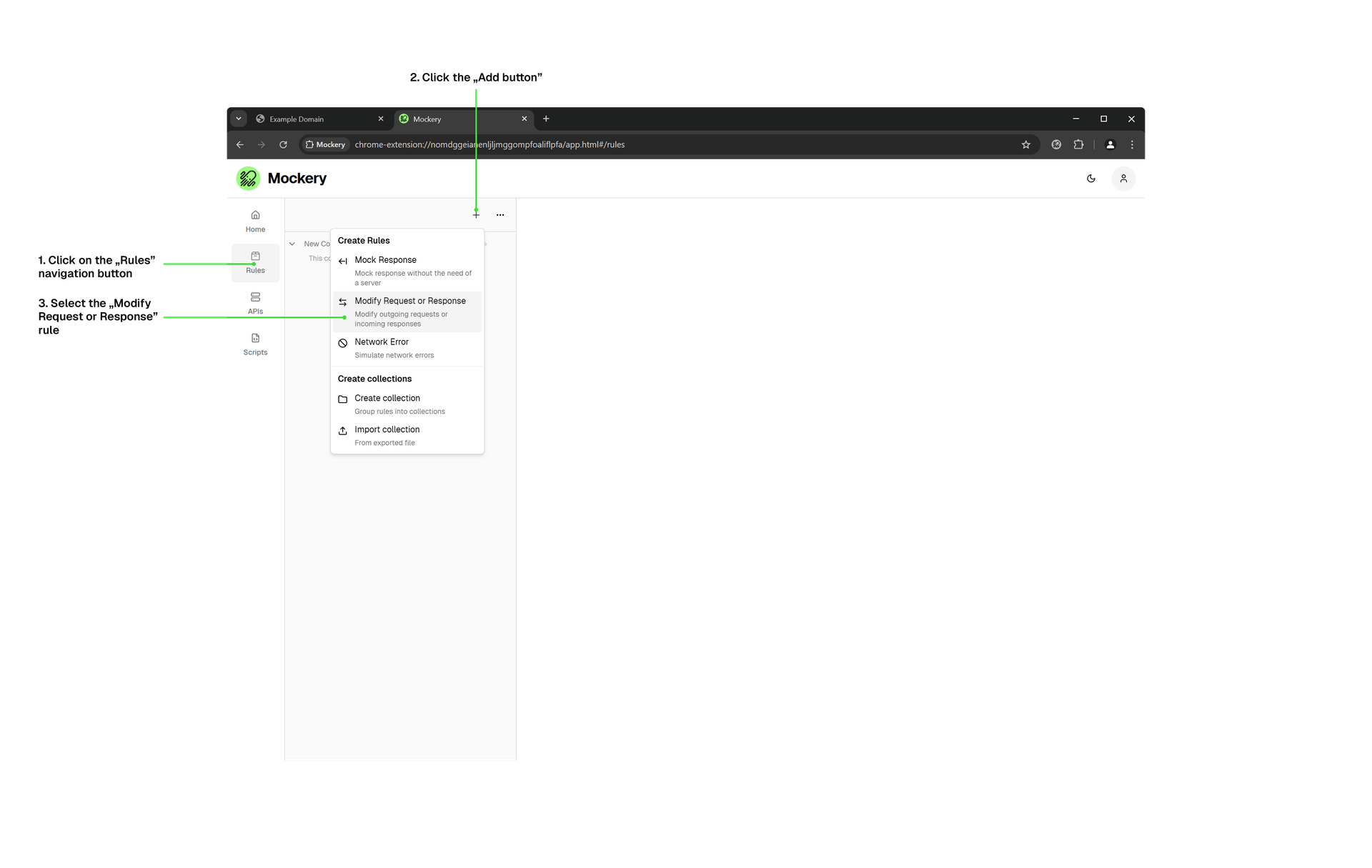
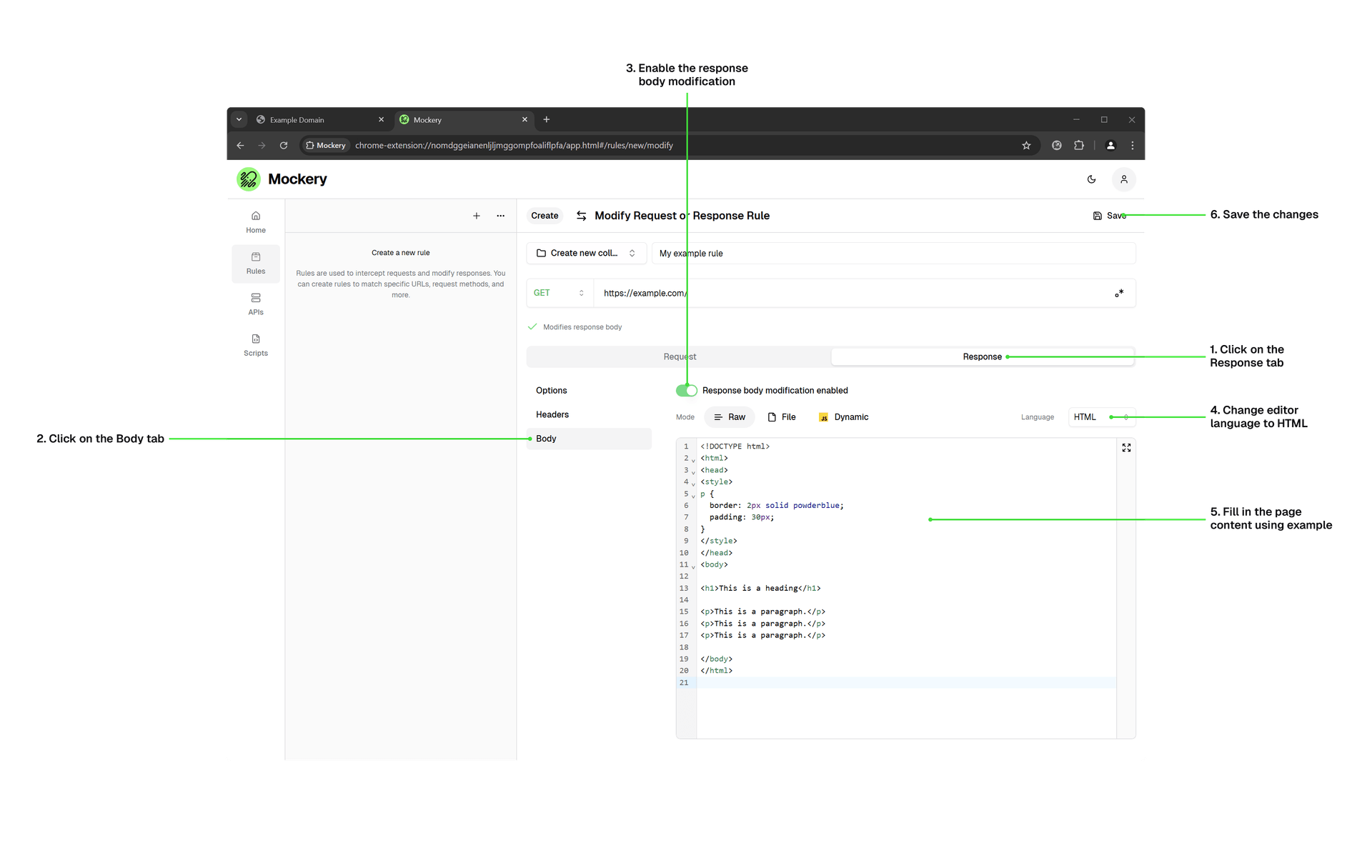
After you have navigated to the app, click on the Rules tab in the sidebar. Then, click on the button and select Modify Request or Response rule.

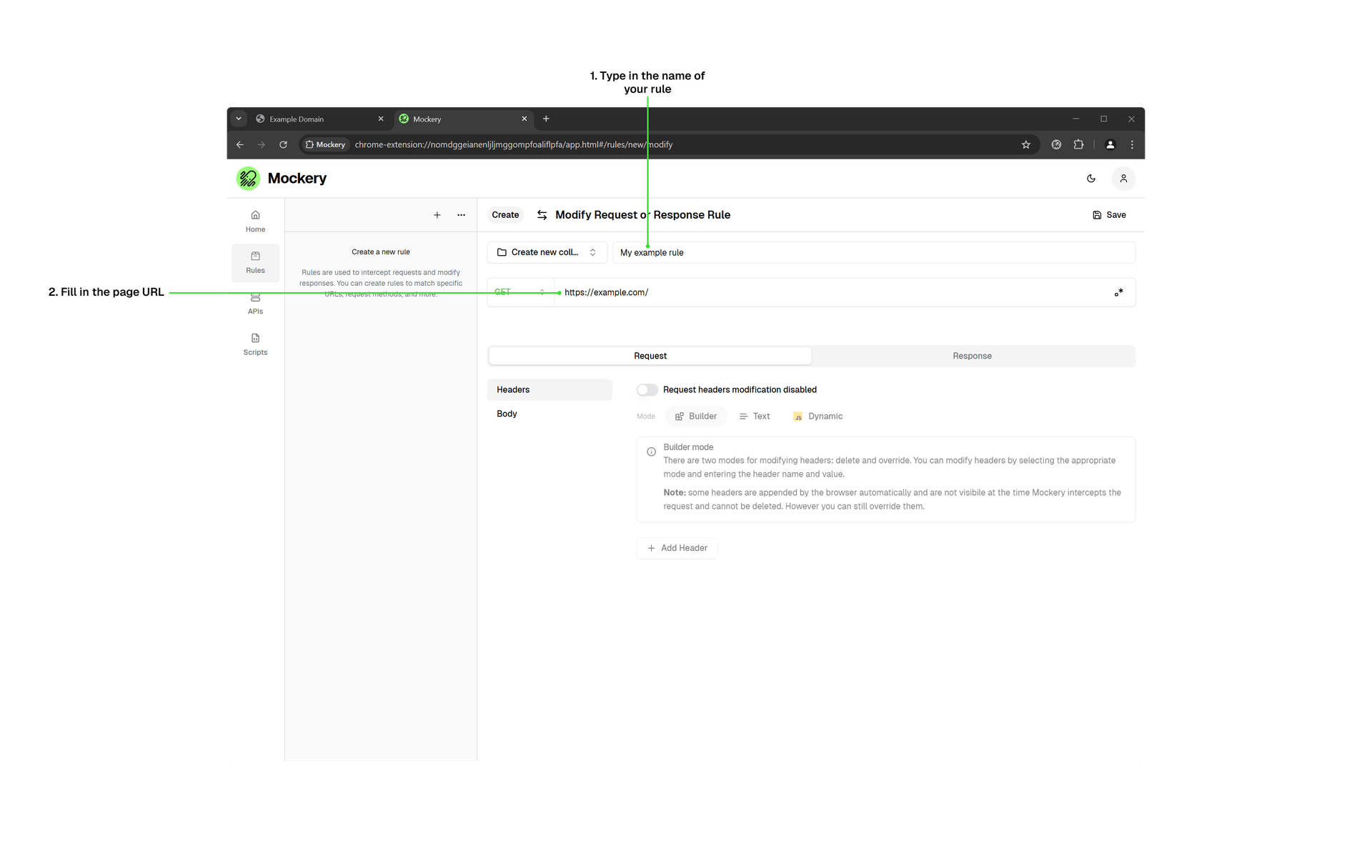
After navigating to the rule editor fill in the required fields: Name and URL.

Open the Response tab, go to Body section and enable the body modification by switching the toggle button. Then fill in the code editor with the following content:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 2px solid powderblue;
padding: 30px;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
</body>
</html>

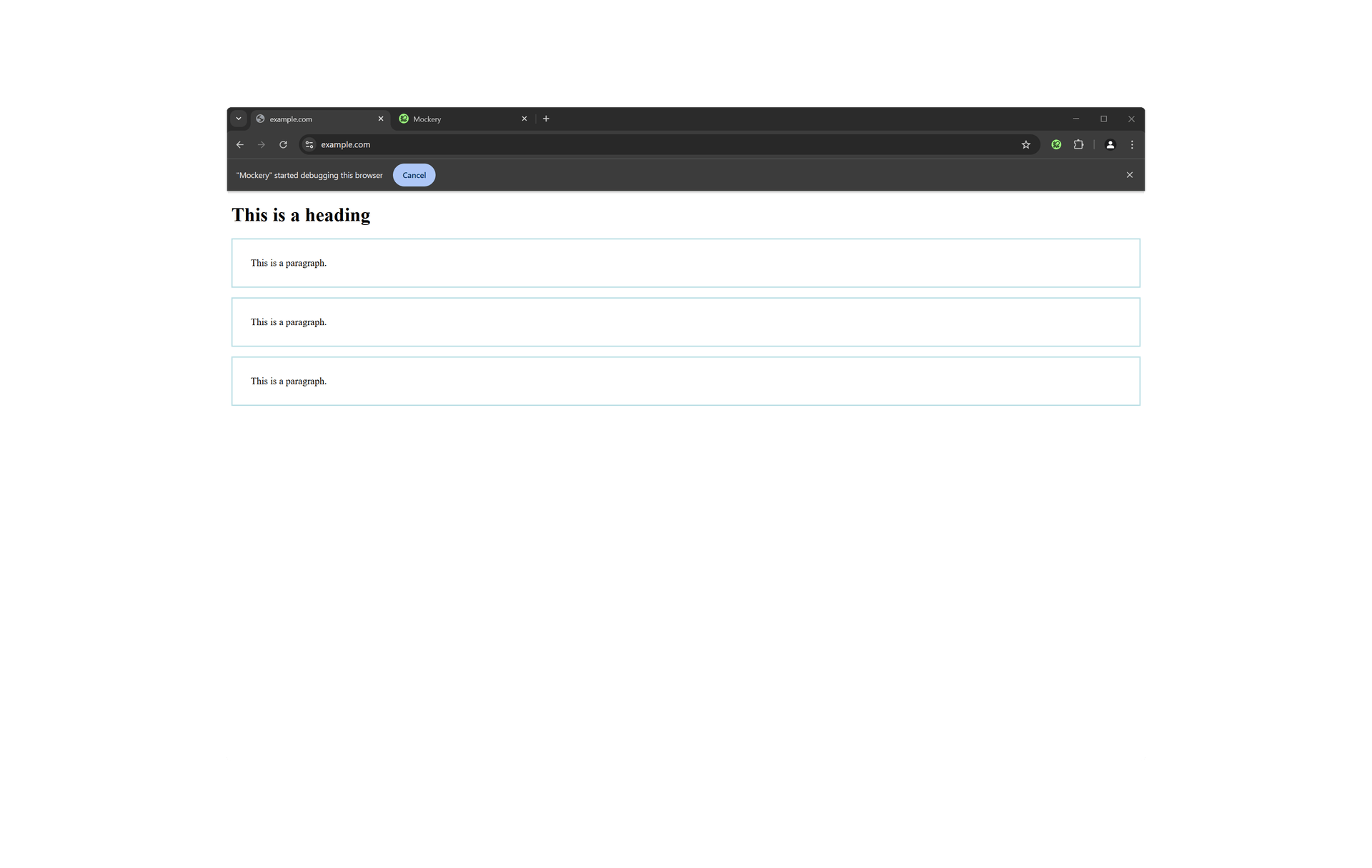
After you saved the rule, navigate back to the https://example.com tab and refresh the page. Open the extension popup and click on the Power button to connect the tab to Mockery.

After the tab is connected, refresh the page again. You should see the modified content.